Sample Data-Articles
- demoadmin
- Affichages : 2867
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix: menu-treemenu ” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon , respectively.
- demoadmin
- Affichages : 2883
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to use “Menu Class Suffix: menu-sidemenu ” in the module menu and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon , respectively.
- demoadmin
- Affichages : 2784
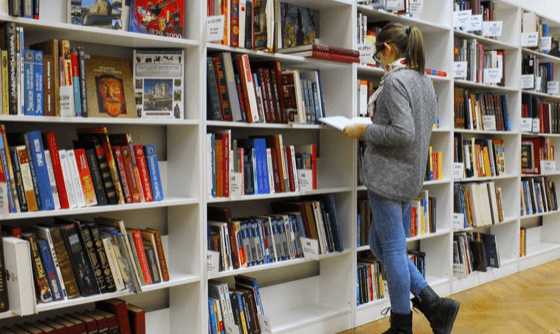
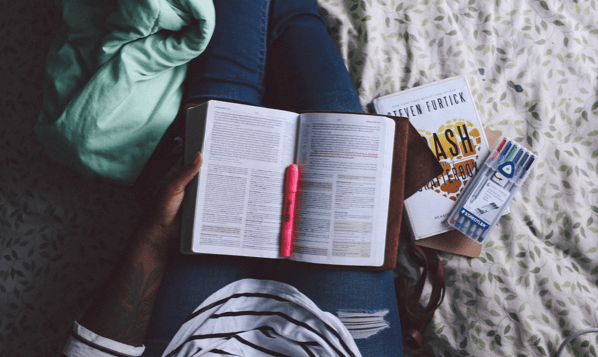
STUDYING AT SHINE
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- demoadmin
- Affichages : 458188
- demoadmin
- Affichages : 2644
JSN Shine Education provides 04 box designs for module background styling, which can be combined with FontAwesom icons for module title styling. Take a look around to see how module styles are applied.
Module styles are configured in the framework's settings. To set up icons, you need to add string fa fa-xxx to module header class, where xxx is the icon name.